Photoshop
Creating a Black and white Landscape from a Smart Phone Original
Creating a black and white Landscape from smart phone originals
This blog was originally meant to be about how to make good black and white conversions in Photoshop. I’m not a professional photographer, so my first task was to find a useable, professional quality image that I had permission to use and that would look good in black and white. After trawling through several options there was nothing that really grabbed me.
I resorted to recent holiday shots I took on an iPhone and found an interesting shot of Lanzarote taken through the coach window. I am more used to working with images taken on medium and large format backs at very high resolution and so was not expecting any great results.
After playing a while with the image I decided to pull in a more interesting sky shot by the missus on her Samsung Galaxy S3. She’s got this thing about shooting into the sun and I decided to use this strong light source to create some more interest in the shading of the picture. I love to work in this way with Photoshop. It allows a gradual build up layers, creating highlights and shadows to add a bit more drama. It’s also great fun!
Here’s the final result.
So I will briefly discuss how I make black and white conversions and my thought process when doing so. I will also discuss the various ideas and techniques I use in shading the image. These will be more in the form of general guidelines as a more detailed descriptions would be like a painter explaining each individual brush stroke.
I hope you get some useful ideas from this blog and have as much fun as I did in creating this image.
The Process
Here’s my starting image.
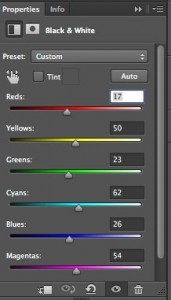
The first step is to get a useable black and white conversion. I have used an adjustment layer to achieve this, deliberately going for a flat look as I want to add my own shadows and highlights. Here’s the setting I used in the black and white options.
The list of colours represents the colours from the original image. The numbers and sliders show how light or dark that colour will be in the conversion. For example to convert the reds into a light grey the red slider needs to be moved to the right, and to the left to convert to a darker grey. this is the same idea as using colour filters when shooting on black and white film.
Here’s how the image looks with the adjustments shown.
There’s not a huge range of colours in this image, so getting contrast via a black and white conversion is a bit tricky. Taking yellow areas lighter in the conversion and red areas darker was one option, but I chose to be a bit more creative and manually paint in shadows and highlights, giving me a lot more flexibility and I believe giving a better end result.
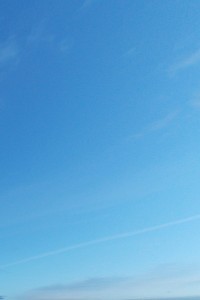
First to bring in a more definite light source. Here’s the sky image I’m going to put in showing the black and white conversion.
I have made a selection of the sky on the original image using the magic wand tool, brought in the new sky, applied a mask and flipped the sky on the horizontal axis. You need to unlink the sky from the mask to avoid flipping the mask too.
here’s the composite image now.
Next I will add light and shade using two types of adjustment layer, Curves and levels. In addition to this I will use a dodge and burn layer. This is done by creating a new layer in the layers pallet. The shortcut for this is Shift, ⌘ Cmd and N keys if you’re on a Mac. Fill the layer completely with 50% grey and change it’s blending mode to “Overlay”. Painting black on this layer will make the image darker and white will make it lighter. I set my brush opacity to a maximum of 10%, otherwise the effect will be too harsh.
When making these adjustments I keep several things in mind.
Firstly the direction of the light from top right hand side to bottom left.
Secondly picking out and defining certain areas such as the curved road, individual sand dunes and a stronger horizon.
Lastly, more general shading over larger areas of the picture. In general the blacks get stronger as they get closer to the foreground and I have used a curves layer to darken the edges of the image making the more central light areas pop out more.
Here’s the Layers pallet showing all the layers used in this image. I tend to use a lot of layers when gradually shading areas, as it is very easy to backtrack and experiment with ideas. If any new ideas are not working you can just trash the relevant layer.
It is worth noting I have kept all layers here, including the original black and white conversion layers, keeping the whole image editable at all times.
For a direct comparison here’s side by side images showing different stages.
Making Photoshop Composites more believable.
Making Photoshop Composites more believable
This blog is not meant as a step by step tutorial, but more of a guide for those who have a good understanding of Photoshop and need some ideas on how to make their Photoshop composites more believable. Below are before and after shots showing the retouching I’ll be discussing (figs.01 & 02). These shots are used with kind permission of Paul Eccleston at Arthouse Advertising Photography.
A Brief Overview of what’s been done
The sunset view was shot on a different day before the apartment was even built. I have added this view and then changed light and colour values of the original interior shot to match. These are the basics, but in addition to this I always look for as many ways as possible in which the two images can interact with each other. This is what will make the difference between a Photoshop composite looking believable or not. Sometimes small details added are barely noticeable in the final image, but would stand out like a sore thumb if left out.
Starting Point
As the colour needs to have some large alterations I have gone back and reprocessed the original RAW file. I could have alternatively made adjustments in Photoshop if there was no RAW file available. I would always recommend using adjustment layers, especially in a case like this, as it is likely I will need to go back and make alterations. A huge amount of warming up is obviously needed, but in addition to this I have added saturation, taken the exposure down and increased the contrast using curves i.e. making an “S” shape to the curve.
The Tedious Bits
First I use the pen tool to draw around the window frame. This can be a bit time consuming, especially if you’re as fussy as me, but it’s well worth doing as it will make life easier later on. In addition to this I will make a selection from the path, apply a small amount of feathering, make any adjustments in quick mask mode and save the selection which will be in the channels pallet.
Bringing in the view
The sunset view can be brought in on a layer above the original image and a layer mask applied to hide the unwanted areas using the selection made earlier. Positioning of the horizon is very important here. This example is simple as I have been able to match to the original horizon. If it is not obvious where the horizon line is you can use perspective lines to locate it as in fig.04.
Also important is scale of the sunset image. Again I use the original as a guide. I have shifted the sunset view to the right a little so the sun is not blocked by the door frame.
I have also applied a very small amount of blur to the view to allow for depth of field. I prefer to use Lens Blur. It’s slower to work with, but gives a much cleaner, photorealistic result. Without this subtle change the view would look unrealistic and too sharp.
Blending of images
At this point we can look at the composite and see the two images are not really working yet (fig.05)
The interior is looking very yellow compared to the red sunset. It is quick to reprocess the image: lay over the top of the original background layer and re-apply the mask from my saved selection. I could alternatively make alterations in Photoshop to any existing adjustment layers or add new ones if needed.
Also the sun on the original image was at a higher angle making the deck too bright and, to a smaller degree, the beach area on the left hand side. These should be darkened down on separate layers. You can use one or more of several options from an adjustment layer (Levels, Brightness/Contrast, Curves or Hugh/Saturation) to painting on black at a very low opacity or using a non destructive Dodge/Burn layer. To get the colour strength and contrast levels right I actually used a combination of all of these in this example.
Here’s how the image is looking now (fig.06)
The all important final touches
So what’s still wrong with this Photoshop composite?
Firstly, the colour graduation around the sun needs tidying up. I have done this using colorize in a Hugh Saturation adjustment layer and masking out as necessary.
Secondly, I need to add glass to the windows and around the balcony. The four windows have had low opacity white painted on a separate layer. In addition I have overlaid low opacity grey to the open door and right hand window, which are at an angle. The balcony glass is tinted so I have added a low opacity grey using the original image to get an accurate shape to the panes of glass. The edging of the glass is very important here. A white line is needed where light reflects off the bottom of the glass and a darker line where the sides and top are visible (fig.07)
Thirdly, I have deliberately left a certain amount of light on the decking as the balcony is an important part of the shot and I don’t want it to be silhouetted. I have imagined this light has come from inside, effectively reversing the main light direction in this part of the image. To draw attention to this and pull your eye towards the balcony furniture I have added highlights and shadows to the table and chair legs.
Here’s the final image again;
To give an idea of what can be done, here is another Photoshop Composite from the same original.
You can also see full screen versions of these images in my portfolio section on this website. https://www.adshotsdigital.com/high-end-retouching-portfolio-gallery/
I have assumed you know Photoshop reasonably well in this blog. If there are any points you are not sure about please leave a comment.
16 bit mode in Photoshop.
Preserving Image quality using 16 bit mode in Photoshop
I would like to share a method I use in my retouching which minimises loss in quality when making adjustments to processed image files in Adobe Photoshop.
I don’t know if any other retouchers use this method, but I haven’t come across it anywhere else.
16 bit mode v 8 bit mode
A digital image does not show a smooth graduation of tones from light to dark, but a series of steps. These steps are so small that they appear as a smooth graduation to the human eye. When in RGB mode 8 bit is sometimes called 24 bit, as it is 8 bits for each of the three colour channels (3×8=24), or 32 bit if using 4 colour channels in CMYK (4×8=32).
You may have noticed that black in Photoshop has a numeric value of 0, and white has a numeric value of 255. This gives us 256 steps, as the first step is 0 and not 1. For the mathematicians among you 2x2x2x2x2x2x2x2=256. There are eight 2s in that sum, which gives us a bit depth of 8.
16 bit mode gives us many more steps (65536 for each colour channel rather than 256). This will visually look no different to the human eye, but will double the size of your file, making it slower to work with, and using up twice the amount of Hard Drive space.
So What’s the Point of 16 Bit Mode?
The whole point of 16 bit mode is that it minimises quality loss when making adjustments to colour, brightness, levels, curves etc. This will show in your image where there are graduations that don’t run smoothly.
To illustrate this point there are 2 images below. The first image has had a large adjustment made to the levels in 8 bit mode, then I’ve tried to get back to the original image with another levels adjustment in 8 bit mode, resulting in a loss of quality (fig.1).
The second image shows the original file without any loss in quality (fig.2).
Looking particularly at the bottom right hand quadrant, you can see blotches on fig.01, where there should be a smooth graduation.
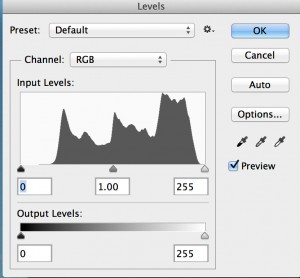
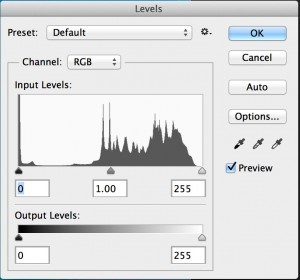
This loss in quality can be seen more clearly when looking at the histogram. The better quality image is represented by the histogram as seen in the levels pallet (fig.03). Note the smoothness to the graphs curve.
And here’s the histogram from the poorer quality image. Note the sharp peaks and troughs in the graphs curve (fig.04).
Here’s the important point; a 16 bit image is no better quality than an 8 bit image, unless you’re going to make adjustments.
The more common way of working
The more common way of working is to convert to 16 bit mode, make the necessary adjustments, and then convert back to 8 bit mode.
My variation on this
I always prefer to work with adjustment layers, which can be accessed via the layers pallet (fig.05).
Adjustments can be made in 8 bit mode, as they are not applied to the image, but live on a separate layer.
Once you have built up all the adjustment layers you need, you can convert to 16 bit mode, flatten the image and convert back to 8 bit mode. Although this is a very simple three steps I would recommend recording an Action for it (see previous blog). I have one in my Actions pallet, which I call “Flat 16”. It allows an image to be flattened at a high quality, with a single click, and is an action I use regularly.
My Workflow Ideas
I usually store two versions of retouched images. The first one is a flattened image, as described above, and usually the version supplied to the client. The second version is a .psd file, with all the layers. This gives me the flexibility to make any additional adjustments more easily.
Final Point
Using 16 bit mode as described above, has a definite quality benefit, but you can still do better, making adjustments to RAW files where possible. I will always get as close as possible to the perfect image by utilising the flexibility inherent in RAW files. Photoshops editing capabilities are more comprehensive than processing sofware, which is why I often use the above method. This difference is however, getting smaller and I can’t help speculate that tonal adjustments to RAW files will one day be as good.
As usual, any relevant comments on this blog are very welcome.
Photoshop Actions
Photoshop Actions: A brief explanation
Photoshop Actions is a way of recording a sequence of tasks in photoshop, which can then be played back at the click of a button. This in itself is a real time saver, but when used in conjunction with Adobe Bridge an action can be applied to any number of images via the image processing tab saving huge amounts of time. Those long repetitive tasks can be set in motion while you have a cup of tea and put your feet up.
Finding the actions Window
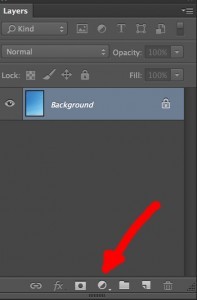
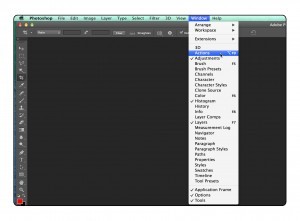
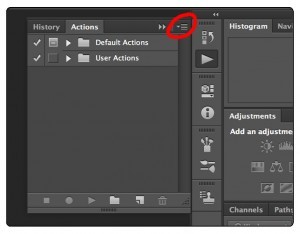
In any version of Photoshop go to the top of the screen and click on Window/Actions. (fig.01)
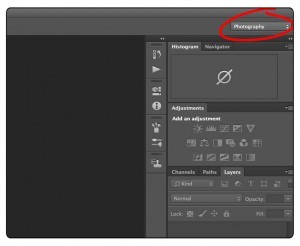
OR In Photoshop cc make sure you’re in the “Photography” Workspace (fig.02)
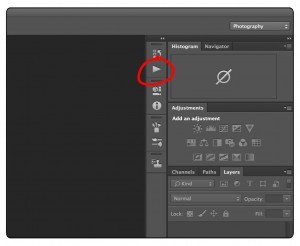
The Actions Window can be found by clicking on the play icon. (fig.03 & 04)
Recording an Action
Looking back to fig.04 you can see that there are 2 folders labelled “Default Actions” and “User Actions”. These are known as “Sets” in the actions window. You can record an action into either of these sets, but for this example I’m going to record into a new set.
Click in the top right hand side of the Actions window. (fig.05).
Select “New Set…” (fig.05a)
Type in a relevant name. I’m going to call mine “Contacts” as I’ll eventually set up several actions related to writing contacts.
Below is a contact open in Photoshop that I would like to extend the canvas on, add a title to and add copyright details to in the bottom right hand corner.
Click on the top right hand corner of the Actions window again and this time select “New Action…”. Name the action something appropriate. I’ll call mine “Title and Copyright”.
The record button should already be active and the new set and action visible as shown below. (fig.06)
Now to start doing the tasks in photoshop:
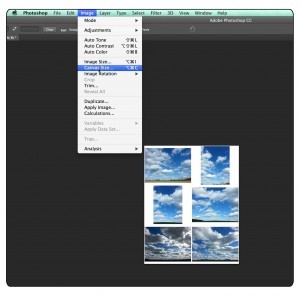
Click on “Image” then “Canvas Size”. (fig.07)
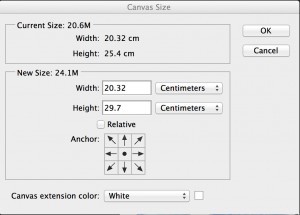
I’m increasing my image size from 25.4cm to 29.7cm so have changed the height accordingly. The width is left unchanged. Also make sure the “Canvas extension color” is set to “White”. This is preferable to selecting “Background color” which by default is white, but may easily change without you realising. (fig.08)
Next type in copyright details on one layer and the title on a separate layer using Photoshop’s Type tool. You can reposition as needed.
Here’s the finished contact. (fig.09)
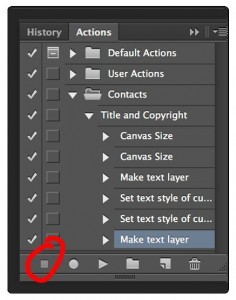
Be sure to press the stop button to stop recording, once you’re happy with the results. (fig.10)
Playing an Action on an open image
This is very simple. Open the image in Photoshop. Press the play button. Assuming all contacts are of the same size, the canvas will be extended, typing applied and positioned exactly as before.
Playing the Action on a batch of images selected in Adobe Bridge
Here’s where the real time saver comes in.
Open up Adobe Bridge and select the images you want to apply the action to: click on the first image, press the shift key, then click on the last image.
Go to Tools/Photoshop/Image Processor (fig.11)
Sections 1-3 are fairly self explanatory. The images will be processed into a folder labelled (JPEG) in the same locations. They will only be saved as jpegs, but you can select multiple file types in section 3.
Section 4 is where you select the “Set” or folder that your Action is in (in this case “Contacts”) and then the action itself (Title and Copyright). Making sure the “Run Action” box is ticked.
In addition to this I have chosen to embed my copyright details in the file, and it is good practice to “Include ICC Profile”.
Here’s the Image Processor window with details filled in, as described above, showing where to find the “Run Action” section. (fig.12)
Click on the “Run Button” in the top right hand of the “Image Processor” window to process the images.
All the original images are kept untouched and the new processed images saved in a folder labelled according to the file type selected.
I hope you have found this useful. Once you get the idea of Actions, you start to come up with all sorts of ideas of when to use them. Any time you find yourself repeating the same task over and over again in Photoshop stop and think if you could do this with an Action.
Next blog I will show you an action which I call “Flat 16”, which will explain how to make adjustments to images without a loss in quality.
As always, any comments or information you would like to share are very welcome.
19 Photoshop Time Saving Tips
19 Photoshop Time Saving Tips
I have noticed a recent trend, particularly in Architectural photography, for a higher volume of shots per job. Sometimes as much work is done in front of a computer as is done from behind the camera. This is not including complex retouching, but just getting images up to an acceptable standard.
Going back to the “good old days” of film; six to twelve shots, supplied on 5×4 film, with a 2 to 3 day turnaround was quite normal. Clients also had larger budgets to spend on advertising i.e. being able to splash out on models, props and, of course, photography.
Today, we live in a very different world, where a significantly higher volume of shots are expected and sometimes need to be supplied within one day of shooting. Photographers in the advertising business have a dilemma: do they work on quality or quantity. Most photographers will want to go with quality, but clients want choice and push towards quantity.
Having a good workflow, automating those long tedious tasks, knowing the short cuts (particularly in Photoshop) and knowing your client will allow photographers and retouchers to get a larger volume of shots up to a good standard within a required period of time.
Below I would like to share a few of my favourite Photoshop time-saving tips, using Mac. If you’re not already using them, I would recommend that you do. The time invested in learning them will more than be paid back.
Moving around the image quickly
- • ⌘Cmd and Spacebar. Click and drag to the right to zoom in. Click and drag to the left to zoom out. On older versions of Photoshop you need to click and draw a box around the area you want to zoom in on.
- • Hold down the spacebar, click and drag to scroll around the image when zoomed in
- • Press and hold the ⌘Cmd key to temporarily access the move tool. When you let go of the ⌘ Cmd key you automatically go back to the last tool selected in the tool pallet. (This is different from using the “V” key which changes the tool selected in the tool pallet to the move tool)
- • To see the whole image again, in a full sized window press ⌘ Cmd and 0 keys.
- • To zoom in by increments press ⌘Cmd and + keys.
- • To zoom out by increments press ⌘Cmd and – keys.
Selecting useful tools
- • B key to select brush.
- • J key to select Healing tool.
- • L key to select Lasso selection tool.
- • T key for type tool.
- • C key for crop tool.
- • G key for gradient tool.
- • P key for pen tool.
- • S key for stamp tool (also known as clone tool).
Other useful shortcuts
- • [ (open square brackets) key to decrease size of any brush tools.
- • ] (close square brackets) key to increase size of any brush tools.
- • Number keys to change opacity of any of the brush tools by increments of 10%: 1=10%, 2=20%, 3=30% etc. The only not so obvious one is 0=100%.
- • ⌘Cmd and Z key to undo last history state. Pressing repeatedly will toggle between the last 2 states recorded in the history pallett. To keep moving back through the history states use the ⌥Alt key also (i.e. ⌥Alt, ⌘Cmd and Z keys).
- • ⌘Cmd and S keys to save your work. Press these keys regularly to avoid accidentally losing work. I’m in the habit of pressing these keys every time I answer the phone.
There are many more shortcuts, but these are what I consider to be the most important. Using them regularly will save hours of time.
If there are any other tools or menu items not mentioned here that you use regularly it is quite simple to find out the shortcut. Hovering over a tool in the tool pallett should reveal the shortcut to that tool. Viewing dropdown menus also shows shortcuts. It’s important to note there’s not a shortcut for everything.
I would also recommend learning to use Photoshop’s actions. This is very useful to apply a sequence of tasks on one or more images at the click of a button. It is also a big enough topic for a blog all of its own, which I will write about next.
If there are any Photoshop shortcuts you use regularly or related comments and questions, please feel free to share them on this blog.